Community Round-up #4
React reconciliation process appears to be very well suited to implement a text editor with a live preview as people at Khan Academy show us.
Khan Academy
Ben Kamens explains how Sophie Alpert and Joel Burget are promoting React inside of Khan Academy. They now have three projects in the works using React.
Recently two Khan Academy devs dropped into our team chat and said they were gonna use React to write a new feature. They even hinted that we may want to adopt it product-wide.
«The library is only a week old. It’s a brand new way of thinking about things. We’re the first to use it outside of Facebook. Heck, even the React devs were surprised to hear we’re using this in production!!!»
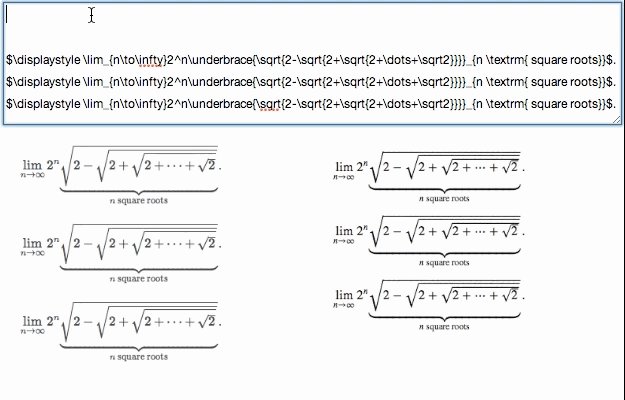
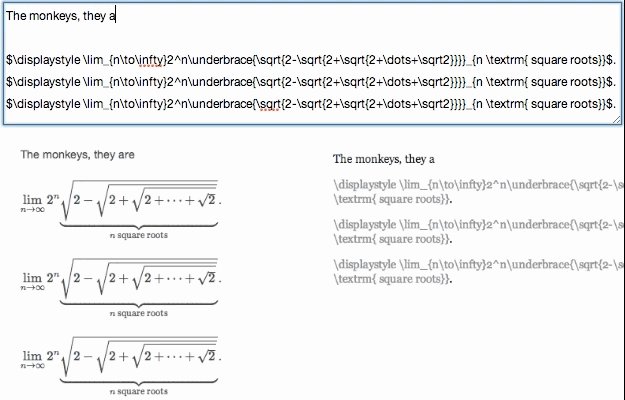
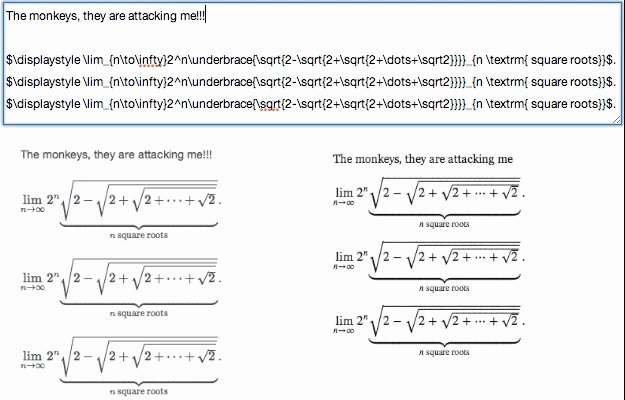
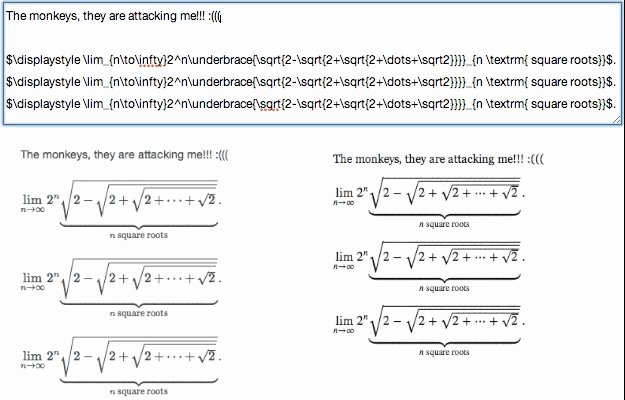
The best part is the demo of how React reconciliation process makes live editing more user-friendly.
Our renderer, post-React, is on the left. A typical math editor’s preview is on the right.
React Snippets
Over the past several weeks, members of our team, Pete Hunt and Paul O’Shannessy, answered many questions that were asked in the React group. They give a good overview of how to integrate React with other libraries and APIs through the use of Mixins and Lifecycle Methods.
- JSFiddle: Basically I’ve given you two mixins. The first lets you react to global scroll events. The second is, IMO, much more useful: it gives you scroll start and scroll end events, which you can use with setState() to create components that react based on whether the user is scrolling or not.
- JSFiddle: Creating a new
<FadeInWhenAdded>component and using jQuery.fadeIn()function on the DOM node.- JSFiddle: Using CSS transition instead.
- Gist: The big thing to notice is that my component is pretty dumb (it doesn’t have to be but that’s how I chose to model it). All it does is render itself based on the props that are passed in. renderOrUpdate is where the «magic» happens.
- Gist: This example is doing everything — including the IO — inside of a single React component.
- Gist: One pattern that we use at Instagram a lot is to employ separation of concerns and consolidate I/O and state into components higher in the hierarchy to keep the rest of the components mostly stateless and purely display.
Sortable jQuery Plugin Integration
- JSFiddle: Your React component simply render empty divs, and then in componentDidMount() you call React.renderComponent() on each of those divs to set up a new root React tree. Be sure to explicitly unmountAndReleaseReactRootNode() for each component in componentWillUnmount().
Introduction to React Screencast
Pete Hunt recorded himself implementing a simple <Blink> tag in React.
Snake in React
Tom Occhino implemented Snake in 150 lines with React.